Configuration for PDF output
Definitions for PDF output are stored in the configuration under the
key "pdf". For example, when setting papersize to a4, this really means
pdf.papersize: a4
or
pdf {
papersize: "a4"
}
Topics in this document:
Document info
PDF document properties.
info {
title : "%{title}"
author : ""
subject : ""
keywords : ""
}
Note that the context for substitutions is the first song.
CSV
With the PDF, ChordPro can optionally generate a CSV document that describes the content of the PDF output. This can be used with some third-party tools when importing or viewing the PDF document.
For details, see Configuration for CSV output.
Papersize
The size of the paper for which output must be formatted.
The size can be specified either as the name of a known page size,
e.g. a4, or as a 2-element list containing the width and height
of the page in PDF units (DTP points, pt, 1/72 inch).
papersize : a4
// Same as: papersize: [ 595, 842 ]
Theme
These settings can be used to control the foreground and background colours of the PDF output.
theme {
foreground : black
foreground-light : grey90
foreground-medium : grey70
background : none
}
Background none or white means there will be no background
colour added to the output.
It may be useful to put your theme settings in a separate config file, together with additional settings that make up the theme. For example, these settings define a ‘dark’ theme that can be applied to any style.
pdf.theme {
foreground : white
foreground-light : #555555
background : black
}
Other configuration settings that use colours can use foreground,
foreground-light, foreground-medium, and
background to refer to the colours defined in the theme.
Inter-column space
When output is produced in multiple columns, this is the space between the columns, in pt.
columnspace : 20
Page margins
Click on the image for a larger version.
margintop : 80
marginbottom : 40
marginleft : 40
marginright : 40
headspace : 60
footspace : 20
Heading on first page only
Put the heading on the first page only, and add the headspace to the other pages so they become larger.
head-first-only : false
Spacing
This controls the distance between lines as a factor of the font size.
spacing {
title : 1.2
lyrics : 1.2
chords : 1.2
diagramchords : 1.2
grid : 1.2
tab : 1
toc : 1.4
empty : 1
}
lyrics controls the spacing between songlines (chords + lyrics).
chords controls the spacing between chords and lyrics in songlines.
diagramchords controls the spacing between the chordname and the
diagram in chord diagrams.
By setting the spacing for empty to a small value, you get
fine-grained control over the spacing between the various parts of the
song.
Labels
Section labels can be added to a specific verse, chorus or grid. See e.g. start_of_verse.
// This opens a margin for margin labels.
labels {
// Margin width. Default is "auto".
width : auto
// Alignment for the labels. Default is left.
align : left
// Alternatively, render labels as comments.
comment : "" // comment, comment_italic or comment_box
}
When comment is set to one of the suported comment types, the label
will be printed as a comment before the section contents. The settings
of width and align are ignored.
Otherwise, when width is set to a positive value, the lyrics and associated
chords will be indented by this amount and section labels, if any, are
printed.
When width is set to auto, the song will indented automatically,
but only if labels are actually used.
align will control how the labels are aligned in the margin.
The appearance of the label text can be set in the fonts. It defaults to the text (lyrics) font and size.
Chorus style
ChordPro can format a chorus in several different ways:
- the chorus part can be indented;
- a side bar can be drawn to the left of the chorus part;
- the
{chorus}directive can print a comment text (tag), or quote the preceding chorus.
// Appearance of chorus.
chorus {
// Indent of the chorus, not including bar.
indent : 0
// Appearance of side bar.
bar {
// Bar offset to the left of the text. Suppress when zero.
offset : 8
// Bar width. Suppress when zero.
width : 1
// Bar colour.
color : foreground
}
// Label for Chorus.
tag : Chorus
// Appearance of chorus recall.
recall {
// Quote the chorus like a chorus.
choruslike : false
// Label for recalled chorus.
tag : Chorus
// Font for tag text.
type : comment
// Quote the chorus.
quote : false
}
}
Chords in a side column
This is an alternative style where the chords are placed in a separate column at the right of the lyrics. Chord changes are marked by underlining the lyrics.
// This style is enabled by setting "chordscolumn" to a nonzero value.
// Value is the column position.
// chordscolumn : 400
chordscolumn : 0
capoheading : "%{capo|Capo: %{}}"
When a capo is set a heading indicating the current capo setting is added. The text of the heading is defined by capoheading.
Ignore {titles} directives
Traditionally, the {titles} directive was used to control titles flush. ChordPro has a much more powerful mechanism but this can conflict with legacy {titles} directives. If you use custom title formatting, setting titles-directive-ignore to a true makes ChordPro ignore the legacy directives.
titles-directive-ignore : false
Chord diagrams
Chord diagrams are added to the song to show the chords used in the song.
By default the diagrams are at the bottom of the first page, but it is also possible to have them at the top, following the song, or in a side column on the first page of the song. See Chords diagrams in a side column below.
A chord diagram consists of a number of cells. Cell dimensions are specified by width and height.
The horizontal number of cells depends on the number of strings.
The vertical number of cells is vcells, which should be 4 or larger to accommodate most common chords.
The horizontal distance between diagrams is hspace times the cell width.
The vertical distance between lines of diagrams is vspace times the cell height.
linewidth is the thickness of the diagram lines as a fraction of the cell width.
If the chord definition has info for finger settings, these will be
shown if fingers is true.
diagrams {
show : bottom, // or top, right, below, false
align : left, // or right, center, spread
width : 6, // of a cell
height : 6, // of a cell
vcells : 4, // vertically
linewidth : 0.1, // of a cell width
nutwidth : 5, // linewidth
hspace : 3.95, // horizontal space between, fraction of width
vspace : 3, // vertical space between, fraction of height
dotsize : 0.8, // of a cell
barstyle : line // or arc
barwidth : 0.8, // of a dot
fingers : true, // show fingering if available (or "below")
fretbasetext : %s // Text to show the fret base
fretbaseposition : left // Position for the fret base
},
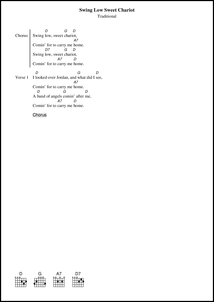
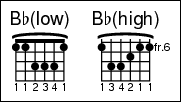
With the above settings, chord diagrams will look like:

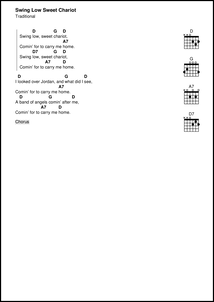
With
barstyle : arc
fretbasetext : "fr.%s" // Text to show the fret base
fretbaseposition : right // Position for the fret base
fingers : below, // show fingering below
it looks like

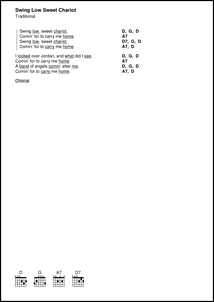
An example of show:right, where the chord diagrams are placed in a
separate column at the right of the lyrics instead of at the end of
the song.
The align property is ignored for show:right.
show:bottom left aligns to the label margin, if any.
Note that command line option --lyricsonly implies show:false
for diagrams.
Keyboard diagrams
Keyboard diagrams are added to the song to show the chords used in the song. By default the diagrams are at the end of the song but it is also possible to have them at the bottom, or in a side column on the first page of the song. See Chords diagrams in a side column below.
By default ChordPro adds diagrams for string instruments. To add
keyboard diagrams set diagrams.type to keyboard, see
Configuration file contents - Generic.
A keyboard diagram consists of a number of keyboard keys, typically
spanning one or two octaves. The width of a white key is specified by
width, and the height of the keyboard diagram is specified by height.
The number of white keys can be specified with keys and should have
one of the values 7, 10, 14, 17, or 21.
Diagrams can start with the key C or F. This can be specified by
base.
The horizontal distance between diagrams is hspace times the width.
The vertical distance between lines of diagrams is vspace times the height.
linewidth is the thickness of the diagram lines as a fraction of the key width.
Finally, the colour to represent keys that are part of the chord
(pressed) can be specified with pressed. It takes the name of a
colour, or a hex format #RRGGBB.
kbdiagrams {
show : bottom, // or top, right, below, false
align : left, // or right, center, spread
width : 4, // of a single key
height : 20, // of the diagram
keys : 14, // or 7, 10, 14, 17, 21
base : "C", // or "F"
linewidth : 0.1, // fraction of a single key width
pressed : foreground-medium, // colour of a pressed key
hspace : 3.95, // horizontal space between, fraction of width
vspace : 0.3, // vertical space between, fraction of height
},
With the above settings, keyboard diagrams will look like:

The align property is ignored for show:right.
Note that command line option --lyricsonly implies show:false
for diagrams.
Grid lines
Properties for the lines of grid sections.
// Grid section lines.
// Suppress when "show" is false, e.g. for singers.
// The width and colour of the cell bar lines can be specified.
// Enable by setting the width to the desired width.
grids {
cellbar {
width : 0
color : foreground-medium
}
show : true
stretch : 0.825
symbols.color : blue
volta {
span : 0.7
color : blue
}
}
Note that command line option --lyricsonly implies show:false
for grids.
Songbook pages
Songbook parts
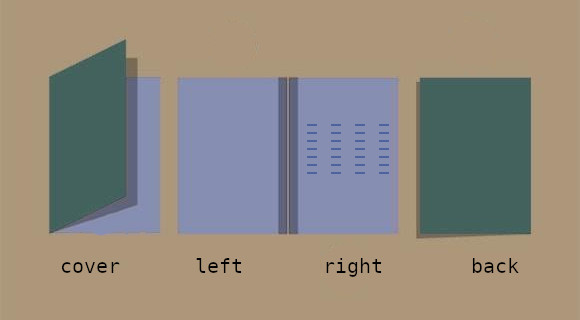
The PDF output of the songbook may contain the following parts:
- One or more cover pages (optional)
- One or more front matter pages (optional)
- One or more tables of contents (optional)
- The songs
- One or more back matter pages (optional)
The PDF is designed to be printed as a book with facing (left and right) pages. As is conventional for printed materials, each part starts at a right page, with the exception of the back matter that ends on a left page.

Cover, front and back matter
Cover, front matter and back matter are separate PDF documents that are included. They can be specified in the config file.
// PDF file to add as cover page.
songbook.cover : ""
// PDF file to add as front matter.
songbook.front-matter : ""
// PDF file to add as back matter.
songbook.back-matter : ""
The value should be the name of a PDF file. This document is prepended (for back matter, appended) to the songbook.
Cover, front matter and back matter can be overridden with command line options.
Page numbering basics
Pages in the PDF output of the songbook are numbered sequentially,
each with an ordinal number. The ordinal number of the first page is
1, the third 3 etc., so these are ‘odd’ pages, because their
ordinal number is odd. Similarly, the second (2) and fourth (4)
ordinal pages are ’even’.
The page number is what gets displayed on the page, and usually
differs from the ordinal number. Contents pages use lower-case Roman
page numbers, such as i, ii, iii. Song pages then use Arabic
page numbers, such as 1, 2, 3, usually starting at 1. So, for
example, if a songbook has four pages of Contents, the first song will
then have an ordinal number of 5, but a page number of 1.
Dual page settings
ChordPro can produce PDF documents with single-page layout (all pages the same) or with dual layout (different left and right pages).
songbook.dual-pages : true
The default value is true, to use dual page layout. A value of
false means a single-page layout is used for all pages.
In dual page printing, pages with odd ordinal numbers fall on the right, so they use margins and headers/footer settings for right-hand (default) pages. Even-numbered pages use a different layout – either mirroring the right page margins and headers/footers, or applying custom settings for even pages.
In single-page layout (songbook.dual-pages : false), all pages use
the default (right) page layout for margins and headers/footers.
Enabling dual page layout will have all output parts (cover page, front matter, tables of contents, the songbook, and back matter) aligned to an odd page.
Aligning songs
If dual page layout is enabled, the setting of songbook.align-songs
controls whether each individual song will start on a right page.
songbook.align-songs : true
With a value of false, each song starts on the next available page.
The value true (default) will make each song start on a right page.
If necessary, a filler page will be inserted after a song, to ensure
correct alignment for the next song.
songbook.align-songs-spread : false
When set to true, all songs will start on a left page. This will
require less page turns for songs that have an even number of pages.
If necessary, a filler page will be inserted after a song, to ensure
correct alignment for the next song.
songbook.align-songs-extend : false
When set to true, the filler pages will have headings and footers
as if they were part of the song. Additionally, the resultant PDF will
be padded with an empty page to a total even number of pages.
When set to false (default), filler pages are as described in the
next section.
Note: that cover, front matter, contents and back matter pages are always aligned to standard book layout, see above.
Filler pages
As described above, song alignment will be obtained by inserting filler pages if necessary.
Unless you set songbook.align-songs-extend to true, the filler pages
will be empty (blank) pages. It is also possible to insert pages
from an already existing PDF document, see
Page headers and footers.
Aligning tables of contents with page layouts
If dual page layout is enabled, the first table of contents (ToC) will
always start on a right (odd) page. If there is more than one ToC, the
setting of songbook.align-tocs controls whether subsequent ToCs will
start on an odd page as well.
songbook.align-tocs : true
With the (default) value of true, each table of contents will start
on a right page.
With a value of false, each subsequent ToC will start on the next
available page.
The value song can be used to have the ToCs follow the settings
for song aligment.
Page reordering
Song pages can be reordered based on the song title or subtitle. Also possible is to align songs with two pages on an even page, so that you can view it without having to turn a page.
songbook.sort-songs : false
sort-songs can be set to false (default, no sorting), title, or
subtitle.
-
title: sort pages by sorttitle, if any, otherwise title. -
subtitle: sort pages by subtitle.
When the value is preceded by a minus -, the sort order is reversed.
Finally, if dual page layout is enabled,
songbook.compact-songs: false
If true, the order of the songs will be rearranged so that all songs
can be viewed with a minimal number of page turns. No filler pages
will be inserted
Note: this option requires extra processing time since the songbook
has to be processed twice.
Page headers and footers
ChordPro distinguishes four classes of output pages:
- the first page of the output:
first; - the first page of a song:
title; - all other pages:
default; - pages for alignment:
filler.
Each of these page classes can have settings for a page title, subtitle,
footer, and background.
The settings inherit from default to title to first.
So a title page has everything a default page has, and a first
page has everything a title page has.
filler pages are empty by default.
Each title, subtitle and footer has three parts, which are printed to
the left of the page, centered, and right. When even/odd page printing
is selected, ChordPro uses a page class with postfix -even on even
pages, if this is defined. Otherwise, the left and right parts are
swapped on even pages.
The title, subtitle and footer may be set to:
- an array of three strings, the left, center, and right part;
- an array of arrays of three part strings, which will be printed on separate lines;
false: no content, same as[ "" "" "" ];null: same as omitting the entry.
All heading strings may contain references to metadata in the form
%{name}, for example %{title}. The current page number can be
obtained with %{page}, and the song index in the songbook with
%{songindex}. For a complete description on how to use metadata in
heading strings, see here.
background can be used to designate an existing PDF document to be
used as background. It has the form filename or filename:page.
Page numbers count from one. If odd/even printing is in effect, the
designated page number is used for left pages, and the next page (if
it exists) for right pages.
If a background is set for filler pages, a random page from the
document is used as filler page.
formats {
// By default, a page has:
default {
// No title and subtitle.
title : false
subtitle : false
// Footer is title -- page number.
footer : [ "%{title}" "" "%{page}" ]
// Background pages: 5 and 6 from bgdemo.
background : "examples/bgdemo.pdf:5"
}
// The first page of a song has:
title {
// Title and subtitle.
title : [ "" "%{title}" "" ]
subtitle : [ "" "%{subtitle}" "" ]
// Footer with page number.
footer : [ "" "" "%{page}" ]
// Background pages: 3 and 4 from bgdemo.
background : "examples/bgdemo.pdf:3"
}
// The very first output page is slightly different:
first {
// It has title and subtitle, like normal 'first' pages.
// But no footer.
footer : false
// Background pages: 1 and 2 from bgdemo.
background : "examples/bgdemo.pdf:1"
}
// Filler pages (for alignment) are empty by default.
filler {
title : false
subtitle : false
footer : false
background : false
}
}
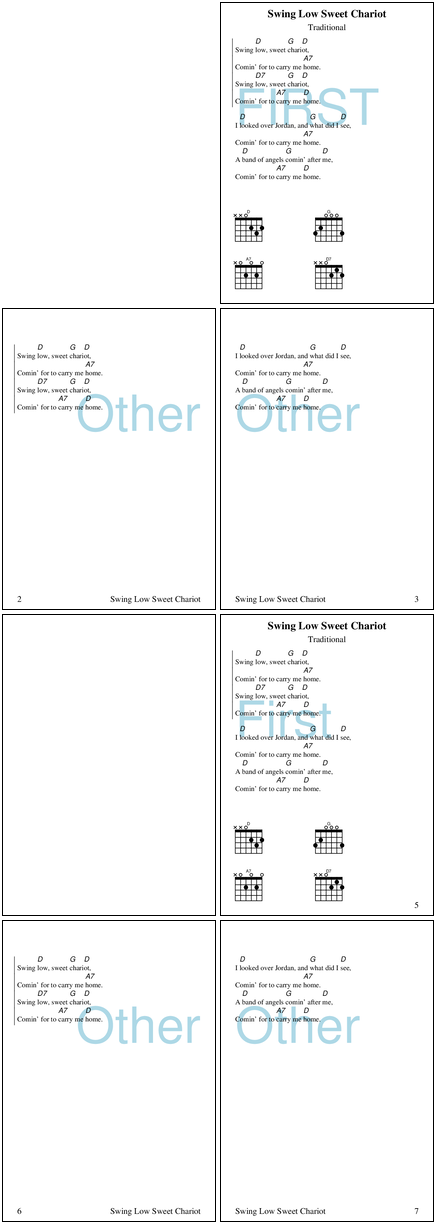
The effect of the above settings can be seen in the following picture.

Page 1 is the very first output page (type first). It is like a title
page but, according to typesetting conventions, doesn’t have the page
number in the footer.
Page 5 is the first page of a song, but not the very first (type title).
It has the song title and subtitle in the heading, and only the page
number in the footer. By default ChordPro starts each song on an odd
page and therefore inserts an alignment page (page 4).
The other pages are normal pages (type default). They have no heading and
have the page number and song title in the footer. Pages inserted for
alignment are completely blank.
Note that by default ChordPro produces different odd and even pages. Therefore the page numbers on (odd) pages 3 and 7 are at the right side, while they are at the left side on (even) pages 2 and 6.
Font libraries
You can either designate a built-in font by its name, or give the filename of a TrueType (ttf) or OpenType font (otf).
The filename should be the full name of a file on disk, or a relative filename which will be looked up in system dependent font libraries.
The fontdir setting can be used to add one or more private font directories to
the font libraries. The private directories will be searched first.
// Fonts.
// Fonts can be specified by name (for the corefonts)
// or a filename (for TrueType/OpenType fonts).
// Relative filenames are looked up in the fontdir.
// fontdir : [ /usr/share/fonts/liberation /home/me/fonts ]
fontdir : null
See also ChordPro Fonts.
Fonts
All printable items like lyrics, chords and comments can be associated with a font specification. This allows fine-grained control over the printed output.
For example:
fonts: {
title {
description : "serif 14"
color : blue
}
...
}
A font specification consists of the following settings:
description,nameorfile
Thedescriptiondesignates a font by a family name, optional style, weight and size. This is the preferred way.
Alternatively, you can either usenameto designate a built-in font by its name, orfileto give the filename of a TrueType (ttf) or OpenType font (otf).
The filename should be the full name of a file on disk, or a relative filename which will be looked up in system dependent font libraries. See Font libraries.size
The size of the font, in PDF units (1/72 inch).color
The colour of the font. See ChordPro Colours for details on colours.background
The background color.frame
A boolean value indicating that a frame (box) should be drawn around the text.
The following printable items can have fonts associated.
title
The font used for page titles.
Default is “serif bold 14”.subtitle
The font used for page subtitles.
Default is the setting fortext.footer
Default is the setting forsubtitleat 60% size.text
The font used for lyrics texts.
Default is “serif 12”.chorus
The font used for chorus texts.
Default is the setting fortext.chord
The font used for chords above the lyrics.
Default is “sans italic 10”.annotation
The font used for annotations.
Defaults to thechordfont.comment
The font used for comments.
Default is “sans 12”, with a grey background.comment_italic
Default is “sans italic 12”, with a grey background.comment_boxed
Default is “sans 12”, with a frame.tab
The font used for the contents of tab environments.
Default is “mono 10”.label
The font used for section labels.
Default is the setting fortext.toc
The font used for the table of contents.
Default is “serif 11”.grid
The font used for grid elements.
Default is the setting forchord.grid_margin
The font used for grid margin texts.
Default is the setting forcomment.empty
The font used for empty lines. While this may not seem very relevant at first, by setting the font’s size you can get a precise control over the amount of vertical whitespace in the output.
Default is the setting fortext.diagram
The font for the chord names above chord diagrams.
Default is the setting forcomment.diagram_base
The font for the base fret numbers in chord diagrams.
Default is the setting fortextbut at a small size.chordfingers
The font used for drawing the fret positions that have fingering associated. This should not be modified unless you know what you are doing (and you probably don’t).
This font has an additional propertynumbercolorthat can be set to control the colour of the finger number. By default this is the theme background colour. Setting this colour to the foreground colour effectively hides the finger numbers.
Outlines
Outlines (bookmarks) can be automatically generated, controlled by settings in the config file. Most PDF viewers can show outlines and use them for easy navigation.
// Bookmarks (PDF outlines).
// fields: primary and (optional) secondary fields.
// label: outline label
// line: text of the outline element
// collapse: initial display is collapsed
// letter: sublevel with first letters if more
// fold: group by primary (NYI)
// omit: ignore this
"outlines" : [
{ "fields" : [ "sorttitle", "artist" ],
"label" : "By Title",
"line" : "%{title}%{artist| - %{}}",
"collapse" : false,
"letter" : 5,
"fold" : false,
},
{ "fields" : [ "artist", "sorttitle" ],
"label" : "By Artist",
"line" : "%{artist|%{} - }%{title}",
"collapse" : false,
"letter" : 5,
"fold" : false,
},
],
The default configuration generates two outlines, one labelled By Title and one labelled By Artist. Each outline is ordered according
to the meta data specified in fields. The format of the outlines
is specified in line.
fields
The ordering of the outline. You can specify one or two metadata items.
When the field name is prefixed with a minus sign, the sort order is reversed. With a plus prefix the field is sorted numerically. Both prefixes may be supplied for reverse numeric sort order.
When you specify a metadata item that has multiple values they are split out in the outline.label
The label for this outline.line
The format of the outline.collapse
If true, the outline is initially collapsed.letter
If there are at least as many outline items with differing first letters than the amount specified here, an extra level of outlines (letter index) is created for easy navigation.
A value of zero disables this.fold
For future use.
Helping develop a layout
If showlayout is true, the margins and other page layout details are shown on the page. This can be helpful to determine the optimal settings for your desired layout.
See also Page margins above.
showlayout : false